複数の要素をグリッドレイアウトで並べたとき、じゃばら並び(1列目は左から右、2列目は右から左、3列目は左から右…のように並べる)にするためのHTML/CSSサンプルコードです。
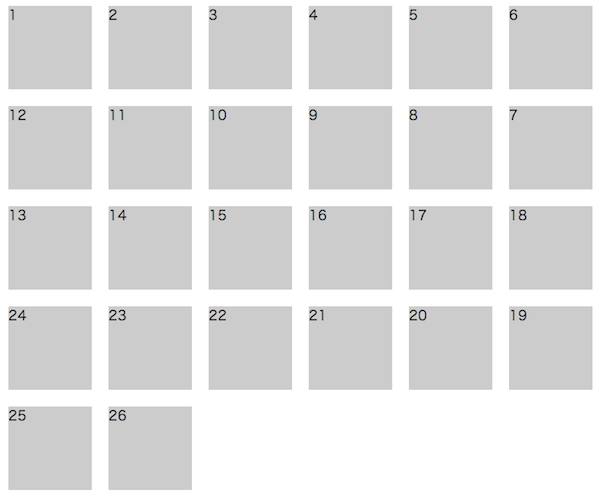
結果イメージ
複数の要素の並び方を『1列目は左から右、2列目は右から左、3列目は左から右…のように並べる』ことができます。

ソースコード
20行目の横幅(width)は、使いたい幅を指定して下さい。
1行あたり6個配置のサンプル 1234567891011121314151617181920212223242526
Javascriptで、グリッドレイアウトを実装する時の参考に。
- グリッドレイアウトでのWebサイト構築に役立つjQueryプラグイン「BlocksIt.js」「Isotope」「jQuery Masonry」
- Isotope
- gridster.js
- jQuery.Shapeshift
- Masonry
- ~個ごとに要素のスタイルを変更する
感謝!
いつもお世話になっている、@t_okuboさんに教えて頂きました。ありがとうございます!
PROTO-STAR.comにも、開発に役立つ技術情報がまとまっています。ぜひ御覧下さい。