WebサイトやWebサービスを作るときに、知っておくと便利なサービスをご紹介します。
コーディングやプログラミングをするときにこれらのサービスを使うと、開発効率向上に大変役立ちます。
どんな時に使うもの?
WebサイトやWebサービスを作るときは、設計した画面イメージに元に、HTML/CSSのコーディングや、プログラミングを行っていきます。
そのような作業をしていると、『画面内のこの場所には画像を入れる』という実装をする機会が、頻繁にあります。
Webサービスの開発時というのは、まだ写真や画像素材が揃っていないこともあるため、一時的にダミー画像を配置しておき、写真や画像が完成したらはめ込んでいくという方法が一般的にとられており、開発者は何らかのダミー画像を用意する必要が出てきます。
これがなかなか面倒な作業で、ページによって画像サイズは異なっており、画像を配置する度にいちいちそのサイズにあった画像を探していては、開発効率がおちてしまいます。
そのようなときにとても便利なのが、『ダミー画像を一瞬で作成できるWebサービス』です。
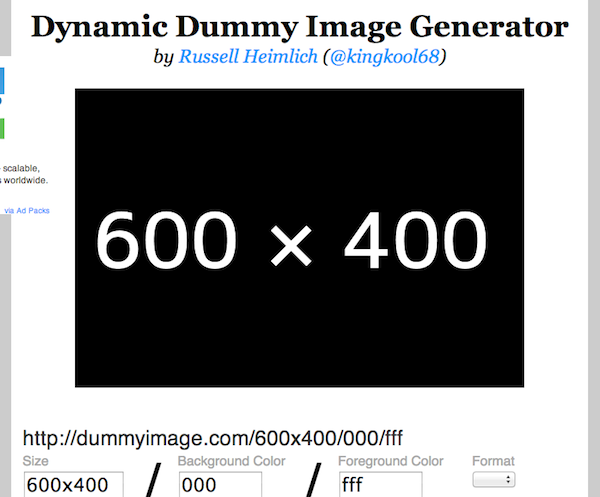
ダミー画像を一瞬で作成できる『Dynamic Dummy Image Generator』

『Dynamic Dummy Image Generator』は、一瞬で好きなサイズのダミー画像を作成してくれるWebサービスです。
サイズだけではなく、背景色や文字色も変更可能で、WebサイトやWebサービスを開発する際に、『ここには、300x250pxのバナーを入れる予定』という場所に、表示されているURLを記入するだけで完了です。
画像のフォーマットも、png, jpg, gifの3種類から好きなものを選ぶことができます。
URLの形式は、下記のようになっているので、
- http://dummyimage.com/横幅サイズx縦幅サイズ/背景色/文字色
URLのそれぞれの部分の数値を変えることで、どんな画像でも作ることができます。
例えば、600×400サイズで、背景色が白(#ffffff)、文字色が黒(#000000)の画像を作りたいときは、以下のURLになります。
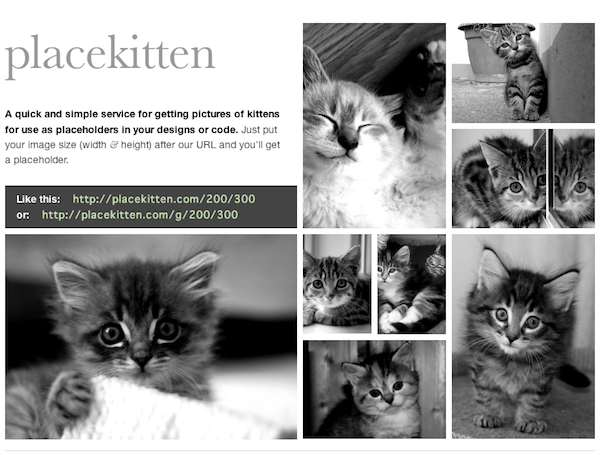
画像じゃなくて、猫がいい!というときは『Placekitten』を。

『うーん、便利なんだろうけど、ただの画像じゃなあ…』という時には、こちらの『Placekitten』を使いましょう。こちらの場合はもっとシンプルになって、画像サイズを指定するだけです。
URLの指定はたったこれだけ。
- http://placekitten.com/横サイズ/縦サイズ
これだけで、それぞれのサイズに合った猫のダミー画像が作成されます。
ちなみに、600×400サイズの画像は、この猫。
開発時のビジュアルって、開発モチベーションの維持にもかなり重要な役割を果たしますので、ちょっとした工夫で開発の効率化を行なってみて下さい。