アイデアを思いついてWebサービスを開発するとき、サクッとモックアップアップを作るには、Twitter社が公開しているCSSフレームワークのBootstrapを使うのが便利です。
そこで、知っておくと便利なBootstrapについてまとめてみました。
Bootstrap公式サイト

超有名なCSSフレームワーク。
Bootstrap examples

Bootsnipp.com Gallery of free HTML snippets for Twitter Bootstrap.

Bootstrapのスニペットサンプルが多数。開発時に、役立ちます。
Jetstrap – The Bootstrap Interface Builder

jetstrap bootstrapを編集できるUIエディタ。
- Jetstrap
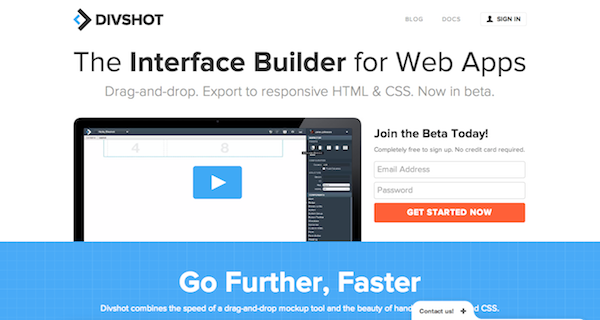
Divshot: Interface Builder for Web Apps

ブラウザ上から使えるTwitter BootstrapのUIを作れるインターフェイスビルダー。
Font Awesome

jQuery UI Bootstrap

- jQuery UI Bootstrap
